Implement a custom mediation adapter on Android
With the open mediation you are now able to implement your own mediation adapter. This page describes how to proceed on Android.
Overview
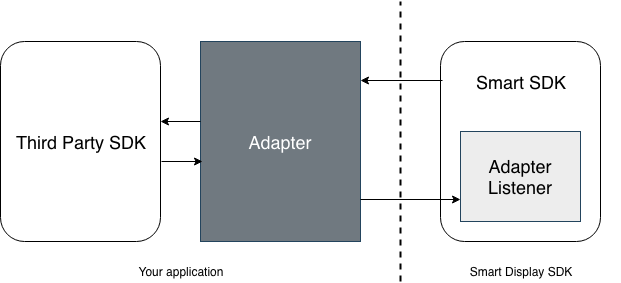
The Smart Display SDK cannot use a third party SDK directly.
It must instead call an intermediate component called an adapter that will be responsible of retrieving an ad from the third party SDK. This adapter will then forward the ad to the Smart Display SDK through an adapter listener.

This page is focused on the custom adapter implementation on Android. For general information about the mediation, check the 'mediation as a primary SDK' section of this documentation.
Custom adapter implementation
Adapter class
Your custom adapter class must implement one of the 4 following interfaces, depending on the ad format you want to mediate:
SASMediationBannerAdapterSASMediationInterstitialAdapterSASMediationRewardedVideoAdapterSASMediationNativeAdAdapter
SASMediationBannerAdapter interface,
and if you also want to mediate interstitial, create another custom adapter that implements the SASMediationInterstitialAdapter interface.
The methods that must be implemented depends on the chosen adapter, check the API documentation for exhaustive information.
Adapter listener
When implementing an adapter, you will receive a specific adapter listener object, implementing the SASMediationAdapterListener interface as a parameter in the method that requests a mediation ad call (requestBannerAd() for a banner, requestInterstitialAd() for an interstitial, and so on). This listener object acts as a callback that will notify the Smart Display SDK of the third party SDK ad lifecycle events.
Warning: you must call those methods depending on the event occurring on the mediation SDK side. Failing to do so, therefore failing to notify the Smart Display SDK, will break the mediation waterfall or impression and click counting at worst.
The following sections list the adapter listener methods for each adapter type:
Banner adapter listener
When implementing a banner adapter, you MUST at least call these listener methods:
onBannerLoaded()when the third party banner is loaded successfullyadRequestFailed()when the third party banner did fail to load
Interstitial adapter listener
When implementing an interstitial adapter, you MUST at least call these listener methods:
onInterstitialLoaded()when the third party interstitial is loaded successfullyadRequestFailed()when the third party interstitial did fail to loadonInterstitialShown()when the third party interstitial is displayedonInterstitialFailedToShow()when the third party interstitial could not be displayedonAdClosed()when the third party interstitial was dismissed
Rewarded video adapter listener
When implementing an rewarded video adapter, you MUST at least call these listener methods:
onRewardedVideoLoaded()when the third party rewarded video is loaded successfullyadRequestFailed()when the third party rewarded video did fail to loadonRewardedVideoShown()when the third party rewarded video is displayedonRewardedVideoFailedToShow()when the third party rewarded video could not be displayedonReward()when the third party rewarded video has completed or collected a rewardonAdClosed()when the third party rewarded video was dismissed
Native ad adapter listener
When implementing an native ad adapter, you MUST at least call these listener methods:
onNativeAdLoaded()when the third party native ad is loadedadRequestFailed()when the third party native ad did fail to load
Client parameters
The Smart Display SDK will provide to all adapters (in the methods that request a mediation ad) a clientParameters Map<String,String> object for the ad requests. This Map contains useful information that can be used when implementing the adapter.
Here are the keys you can expect to find in the clientParameters Map (those key are constants of the
SASMediationAdapter interface):
| Key | Description |
|---|---|
| Misc Client parameters | |
AD_VIEW_HEIGHT_KEY |
The current ad view height (only for banners) |
AD_VIEW_WIDTH_KEY |
The current ad view width (only for banners) |
| GDPR client parameters | |
GDPR_APPLIES_KEY |
Boolean that states if GDPR applies for this particular app/user |
GDPR_CONSENT_KEY |
Consent string associated with this user if any |
Implementation samples
Smart provides open source adapters for some common third party SDK, you can use them as implementation samples for your own custom adapter.